On some websites, the background appears to be set to white or some other similar color, which in some cases makes text illegible. The two websites I seem to be having the most trouble with are 5etools and GitHub. Below are screenshots comparing how they currently look in Brave to how they look when I use the same websites in Firefox.
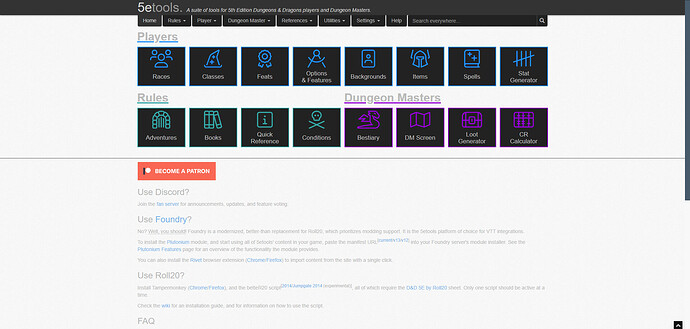
5etools in Brave:
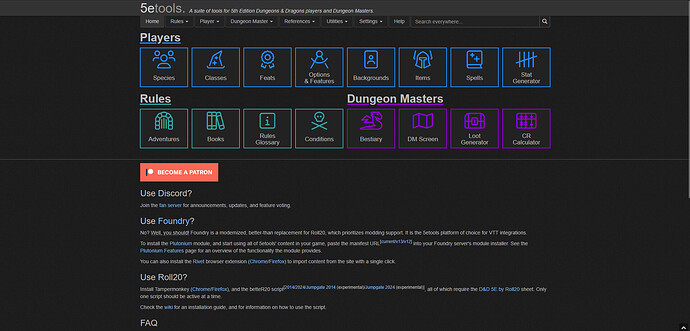
5etools in Firefox (Expected Appearance):
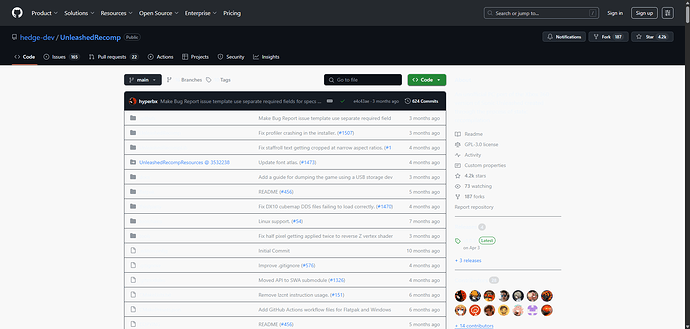
GitHub in Brave:
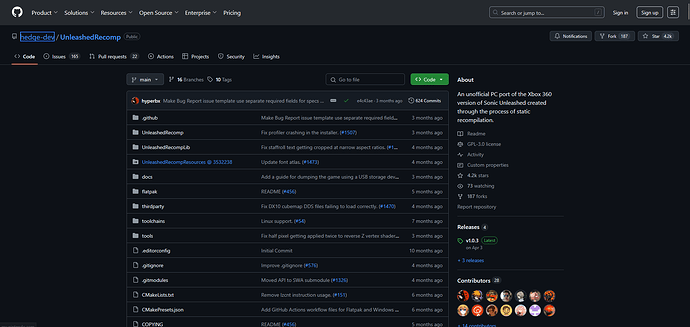
GitHub in Firefox (Expected Appearance):
I have tried using Brave flags and enabling “Auto Dark Mode for Web Contents” and while it somewhat fixes 5etools, GitHub stays exactly the same. I also feel like I should note that both of these websites appear as they should on my Android version of Brave, so this appears to be a problem exclusive to Desktop Brave.
Brave Version: 1.80.120 (Official Build) (64-bit)
Additional Information:
Operating System: Windows 11 Home Version 24H2