AlexP5
July 10, 2021, 1:28am
1
Hi, Sorry if this has been asked before so i can’t find somewhere.
When we will able to choose new background for new tab? I’d will love to use it.
Thank you.
I believe it is being worked on. Have heard about it before. Here is one example I found, not sure if this is the same or not…
AlexP5
July 10, 2021, 11:45am
3
Thank you… It looks awesome, i like it but any idea why they don’t add it? it’s been since april
I tried Nightly and Beta but it’s not available there.
Not sure, maybe they nixxed the idea for now, or too busy working on other “more important” things. All i know is you amongst a few others have requested it. I have not heard of any progress.
AlexP5
July 10, 2021, 9:06pm
5
I understand but maybe it was just concept, not sure
@Mattches there is any plan for this feature?
You saw the issue linked above already:
opened 12:26AM - 13 Apr 21 UTC
closed 02:21PM - 04 Oct 22 UTC
feature/new-tab
priority/P3
QA/No
release-notes/exclude
OS/Desktop
retention
## Description
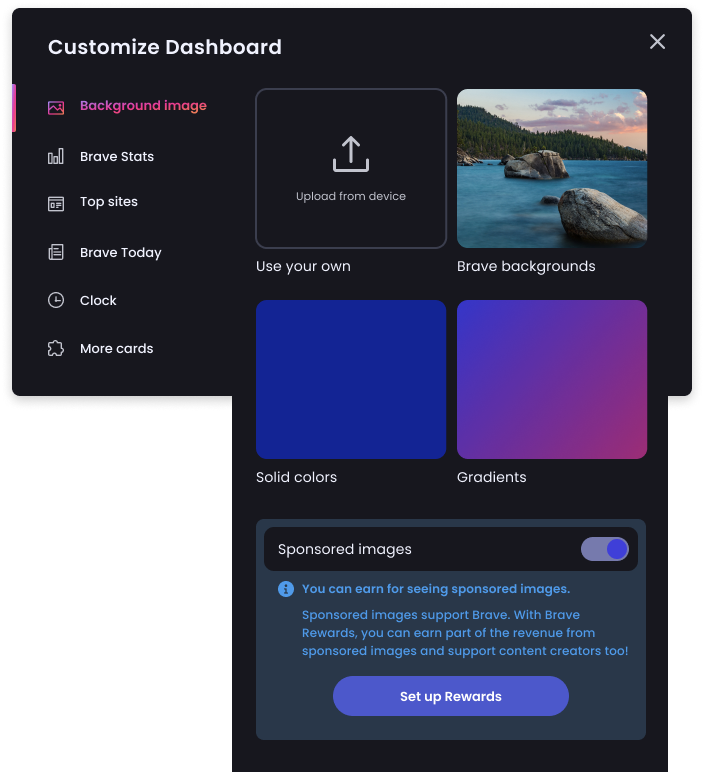
On the new tab page, expose settings to allow users to custom… ize the new tab page with colors, gradients, Brave wallpapers, or their own images that they upload.
## Design and UX
Prototype link: https://www.figma.com/proto/FMuS3IZbzqzQTyRHz42Oix/Desktop-NTP?node-id=1016%3A90&viewport=607%2C480%2C0.1668190062046051&scaling=min-zoom&page-id=1016%3A89

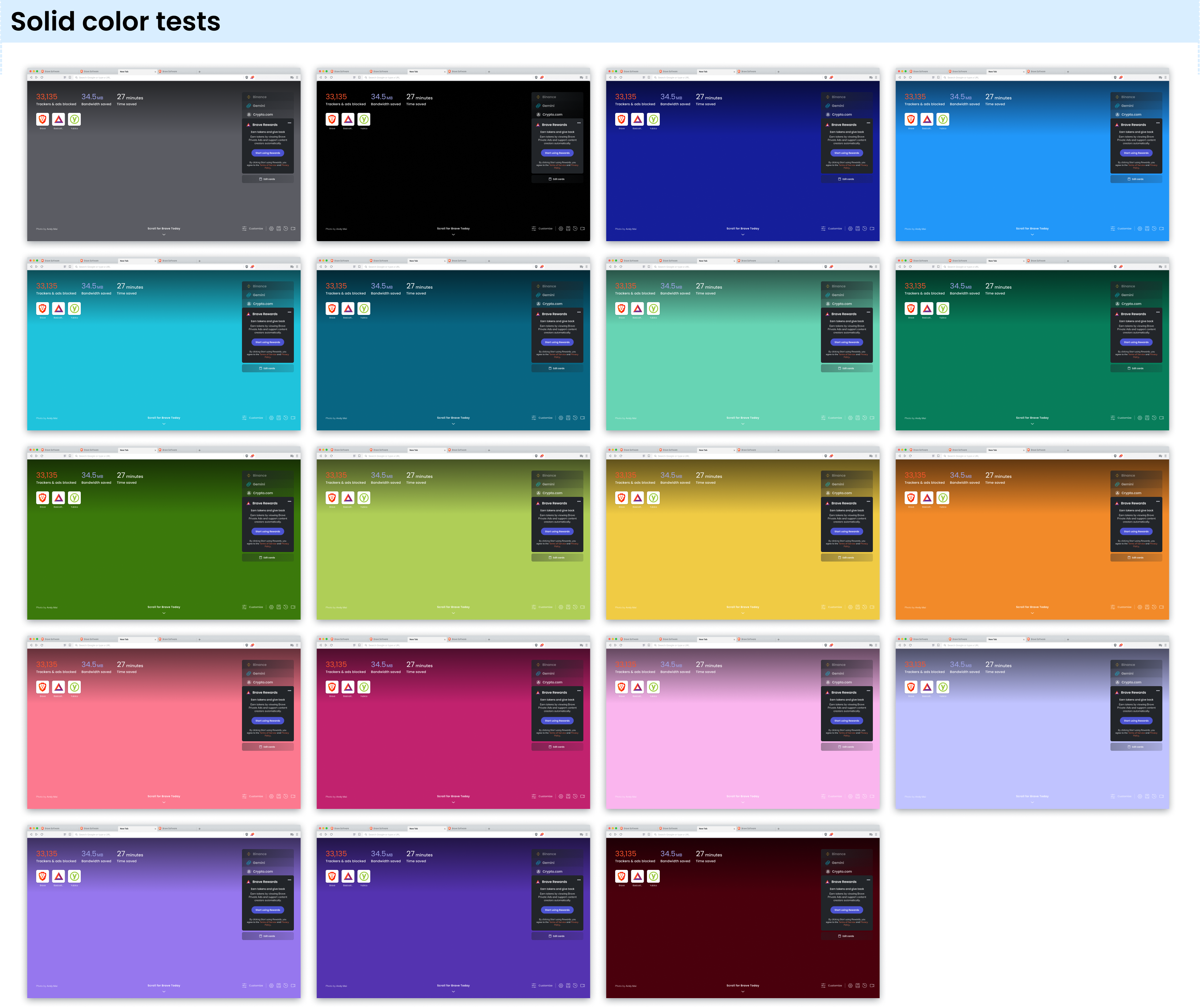
The new feature includes a set of solid colors for users to choose from:

The new feature includes a set of gradients for users to choose from:

### Sponsored images toggle
The sponsored images toggle is at the top level under Customize Dashboard > Background images. Users are able to have sponsored images on/off independently of whether they have their own uploaded background, a Brave background, solid color, or gradient background selected. When the user has Brave Ads off, it will prompt them to "Start using Rewards".

Once clicked, the Rewards onboarding tutorial will show.

When the user visits the sponsored images toggle again, the "Start using Rewards" button will be hidden and it will inform them that they are earning tokens for seeing sponsored images.

### Dark theme
Dark theme is supported:


## Assets
Figma: https://www.figma.com/file/FMuS3IZbzqzQTyRHz42Oix/?node-id=900%3A32768
Some interaction states are not included in the above Figma file because they use our shared Brave button and toggle components. Refer to the component documentation.
- Buttons: https://www.figma.com/file/z9wmg2FCwuXx9FLbDo5avJ/Platform-UI-Brave-desktop?node-id=1011%3A0
- Toggles: https://www.figma.com/file/z9wmg2FCwuXx9FLbDo5avJ/Platform-UI-Brave-desktop?node-id=1051%3A128
## Sub tasks
- [x] [Use custom images for background](https://github.com/brave/brave-browser/issues/19640)
- [x] Use custom solid/gradient colors for background
- [x] Improve sponsored images toggle option
- [x] Support multiple custom images uploading and shuffle randomly(https://github.com/brave/brave-browser/issues/25761)
AlexP5
July 12, 2021, 11:10pm
7
Thank you for the response.
I understand you what you said but i’ll wait until it gets released.
Thank you
![]() Because we are working on several different projects and none of them are as easy as “just adding it”. We appreciate your patience.
Because we are working on several different projects and none of them are as easy as “just adding it”. We appreciate your patience.