I had been using brave for 1 and a half years now. I would appreciate it if users have the option to add custom wallpapers on the new tab page. This is a feature that had been on browsers like chrome and opera, and I hope brave can bring in this feature.
Work in progress, no information when the feature will become available though.
opened 12:26AM - 13 Apr 21 UTC
OS/Desktop
feature/new-tab
priority/P3
## Description
On the new tab page, expose settings to allow users to custom… ize the new tab page with colors, gradients, Brave wallpapers, or their own images that they upload.
## Design and UX
Prototype link: https://www.figma.com/proto/FMuS3IZbzqzQTyRHz42Oix/Desktop-NTP?node-id=1016%3A90&viewport=607%2C480%2C0.1668190062046051&scaling=min-zoom&page-id=1016%3A89

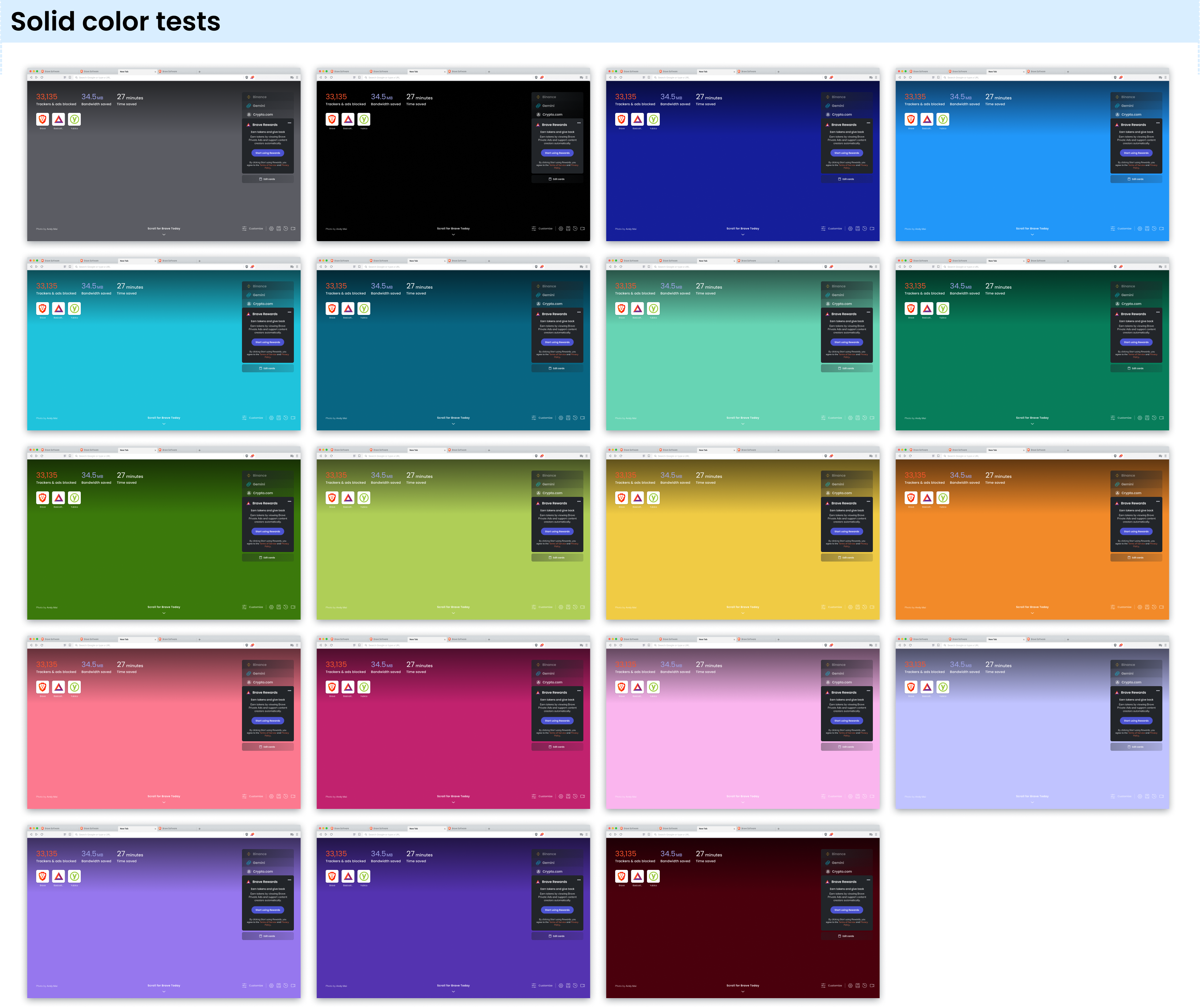
The new feature includes a set of solid colors for users to choose from:

The new feature includes a set of gradients for users to choose from:

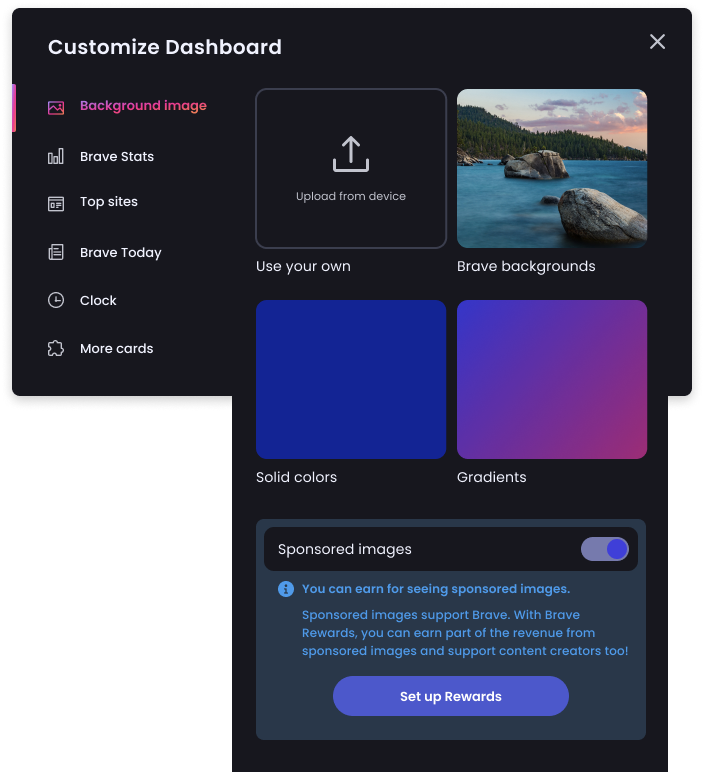
### Sponsored images toggle
The sponsored images toggle is at the top level under Customize Dashboard > Background images. Users are able to have sponsored images on/off independently of whether they have their own uploaded background, a Brave background, solid color, or gradient background selected. When the user has Brave Ads off, it will prompt them to "Start using Rewards".

Once clicked, the Rewards onboarding tutorial will show.

When the user visits the sponsored images toggle again, the "Start using Rewards" button will be hidden and it will inform them that they are earning tokens for seeing sponsored images.

### Dark theme
Dark theme is supported:


## Assets
Figma: https://www.figma.com/file/FMuS3IZbzqzQTyRHz42Oix/?node-id=900%3A32768
Some interaction states are not included in the above Figma file because they use our shared Brave button and toggle components. Refer to the component documentation.
- Buttons: https://www.figma.com/file/z9wmg2FCwuXx9FLbDo5avJ/Platform-UI-Brave-desktop?node-id=1011%3A0
- Toggles: https://www.figma.com/file/z9wmg2FCwuXx9FLbDo5avJ/Platform-UI-Brave-desktop?node-id=1051%3A128
2 Likes